El mundo de las herramientas de diseño es de lo más amplio… ¿Pero sabrías decirme cuáles realmente te ayudan a optimizar tu tiempo? 9 herramientas que te ayudarán a ahorrar tiempo a la hora de crear diseños web
El diseño efectivo y eficiente de sitios web puede ser una tarea compleja, difícil y larga. De ahí que las herramientas se conviertan en un elemento clave a la hora de maximizar nuestros recursos.
Hoy en día el mercado de la herramientas es muy amplio y cubre todo tipo de necesidades, por eso resulta difícil escoger la adecuada para cada proyecto.
Hoy te quiero enseñar, algunas de las herramientas que me facilitan el trabajo, son de lo más completas y seguro que te ayudarán en tu día a día.
Mis herramientas indispensables
1. Adobe Color CC
Si necesitas crear una paleta de color para tu proyecto Adobe Kuler es tu solución. Una aplicación de internet de Adobe gratuita, que te permitirá crear y buscar combinaciones de colores. Para hacer uso de esta aplicación deberás estar registrado como usuario en la página de Adobe, y con tu usuario y password podrás tener acceso a él.
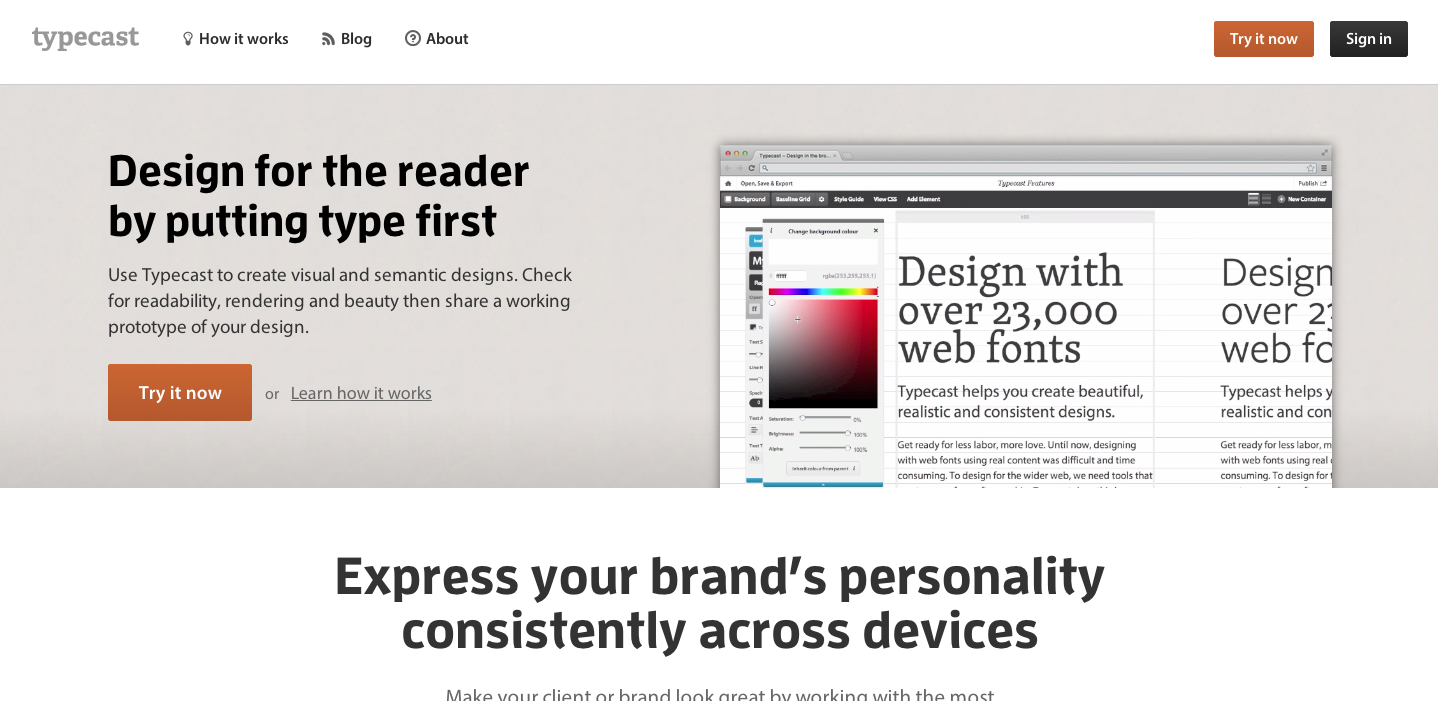
2. Typecast

Esta aplicación te permite trabajar con mas de 5.000 fuentes desdeTypekit, Fontdeck, Fonts.com y Google Web Fonts en un solo panel de control.
El objetivo es poder decidir la tipografía que utlizarás en los textos que publicarás en la web de forma sencilla y rápida, de la misma forma que lo hacemos con los editores de texto y fotografía tradicionales. Puedes crear columnas de contenido y alterar la tipografía usada, escogiendo en el menú lateral el proveedor de las fuentes y escribiendo cualquier tipo de texto para ver los resultados directamente en la web.
Además podrás obtener el código CSS para poder utilizar esas fuentes en tus páginas web, con la total certeza de de que tus usuarios cargarán la fuente y verán el mismo resultado que tu.
3. Mockflow
Te permite montar un prototipo en cuestión de minutos, online y para multitud de plataformas diferentes: Android, iPhone, WordPress, Joomla, Drupal, Facebook… Es muy intuitiva ya que es tan fácil como hacer drag and drop con los componentes que te proporciona para construir tu wireframe.
La versión gratuita sólo permite un proyecto con 4 páginas, pero puedes descargarlas en diversos formatos y borrarlas conforme las dejes de necesitar.
4. GuideGuide
Es una extensión de Adobe Photoshop con la que preparar tu documento para comenzar a diseñar tus webs será cuestión de minutos. Un plugin que se ha convertido en un imprescindible dada la importancia de las guías para conseguir diseños web perfectos. Una vez que la instales no vas a querer dejar de usarla.
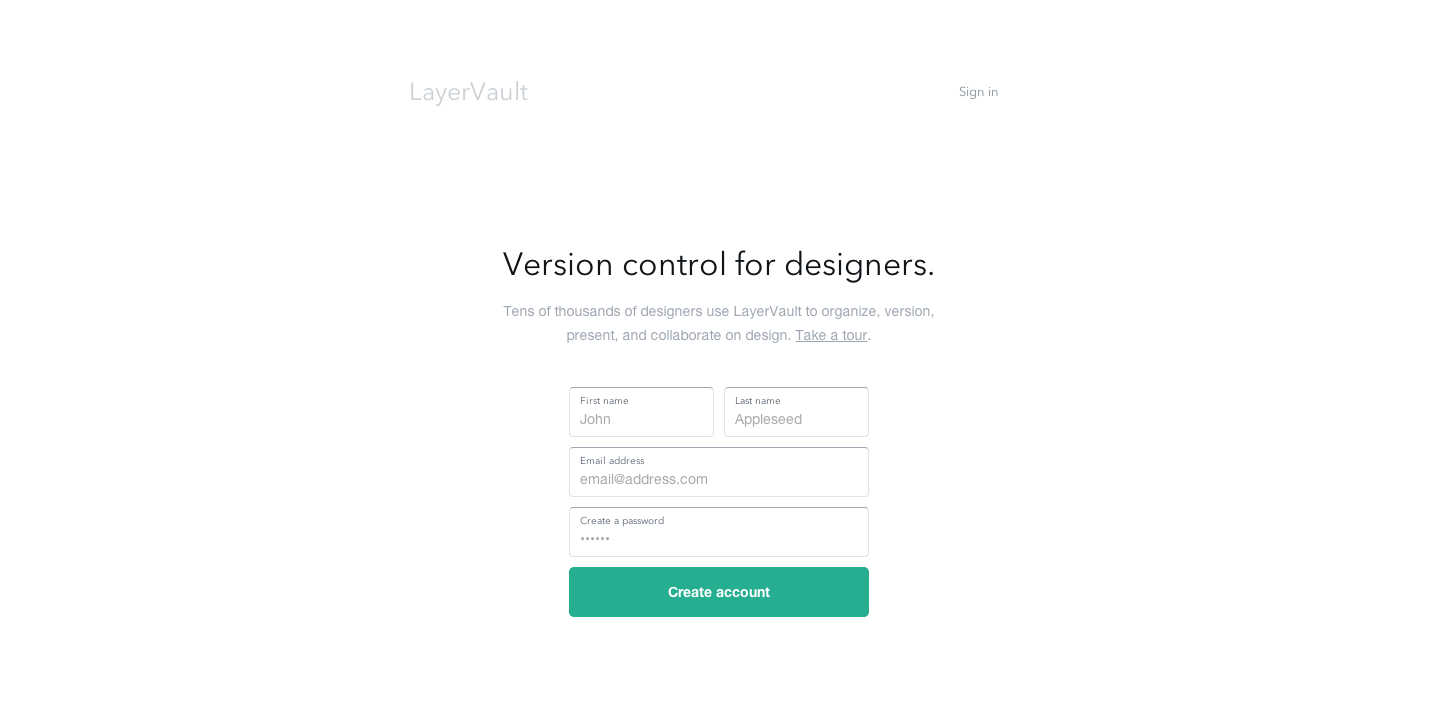
5. Layervault

Seguro que más de una vez hemos tenido dificultades para gestionar dentro de un proyecto las últimas versiones de los archivos. Sobre todo cuando un mismo archivo va siendo editado por varias personas a la vez.
Layervault es una aplicación web que te permitirá controlar y gestionar todos los aspectos de tu proyecto (comunicación con compañeros, gestión de archivos, etc.) desde una misma interfaz.
Puedes añadirla a la barra de tareas, lo que te permitirá ir guardando de forma automática a través de la sincronización cualquier cambio, archivo, carpeta, etc. en el directorio de LayerVault. Así tus compañeros de proyecto irán recibiendo actualizaciones para estar informados de qué aspectos del trabajo se actualizan o cambian, y también recibiremos dichas notificaciones en nuestros otros dispositivos si también los sincronizamos.
6. Invision
Esta herramienta ha revolucionado el mundo de las aplicaciones de representación de prototipados. Esta herramienta transforma tus diseños rápidamente en prototipos interactivos con transiciones y animaciones web dotando de gran realismo a tus mockups. Te permite compartir un mismo proyecto con cuanta gente se desee (entre ellas el cliente) por lo que resulta muy práctica a la hora de que este pueda previsualizar e interactuar con el diseño de su web antes de comenzar con su desarrollo.
7. Codekit
Es una herramienta que te ayuda a construir webs de manera más rápida y más ordenada. Además te permite compilar Sass y Less y optimiza tus archivos.
Con Codekit podrás importar tus frameworks de manera que si haces un include de algún archivo lo buscará primero en el proyecto concreto en el que estés trabajando y, si no lo encuentra, recorrerá tus frameworks para incluirlo.
8. Proto-io
Si lo que estás diseñando es una aplicación proto.io es una de las herramientas más potentes de prototipado que ofrece el mercado de las apps hoy en día.
Ofrece un entorno de creación de prototipos que podrás usar para crear y presentar el diseño de tu futura aplicación.
Posee multitud de opciones para incluir y configurar nuevos componentes, así como definir los agentes (iPhone y iPad, de momento) que deberán acceder al proyecto creado.
También te permite decidir si la aplicación será mostrada en posición horizontal o vertical, por ejemplo, así como incluir botones, formularios, código html, barras, textos, listas, menús, etc., todo sobre una pantalla dividida en zonas para facilitar la posición correcta de cada componente.
La versión gratuita está limitada a un proyecto y un agente, permitiendo guardarlo dentro del subdominio que decidamos.
Estas herramientas que te hemos mostrado es una pequeña recolección de las más aceptadas y utilizadas por los diseñadores web hoy en día y que mejor te pueden funcionar.
9. Sublime text
Para aquellos diseñadores que decidan sumergirse en la primera fase desarrollo de la web Sublime Text es un editor de código multiplataforma, ligero y con pocas concesiones a las florituras. Es una herramienta concebida para programar sin distracciones y bastante intuitiva.
Sublime Text te permite tener varios documentos abiertos mediante pestañas, e incluso emplear varios paneles para aquellos que utilicen más de un monitor. Dispone de modo de pantalla completa, para aprovechar al máximo el espacio visual disponible de la pantalla.
A partir de ahora diseñar un proyecto web perfecto de principio a fin será una tarea mucho más fácil e intuitiva y tus clientes estarán mucho más satisfechos.





.jpg)